本文小编就为大家带来一篇讲小程序webview分享页面不存在,微信小程序web-view转发页面不存在,onShareAppMessage分享失败。小编觉得挺不错的,现在就分享给大家,如果你在找微信webview转发,webview转发,小程序webview分享,也可以做个参考。一起跟随小编过来看看吧。
小程序webview分享页面不存在,微信小程序web-view转发页面不存在,onShareAppMessage分享失败
作者:小程序爱好者 发布时间:2018-05-19
一些学员在使用小程序web-view组件,
开发分享转发功能时
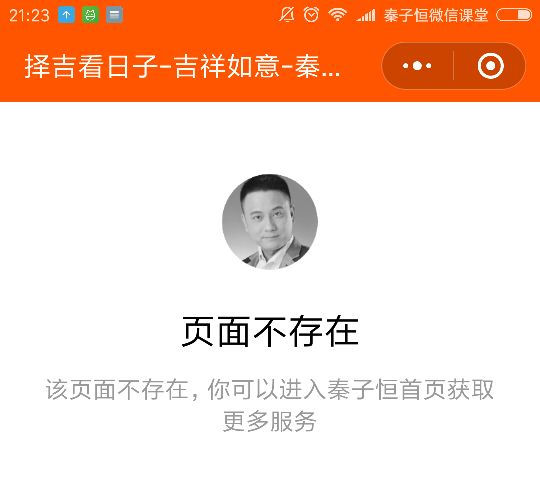
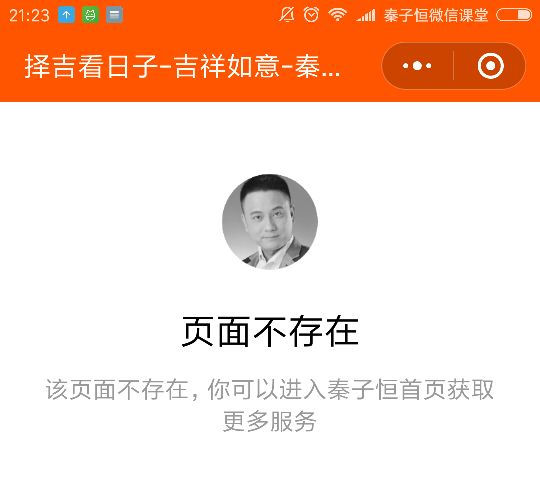
遇到类似下面的错误“该页面不存在,你可以进入秦子恒首页获取更多服务”
上面的秦子恒首页表示子恒老师小程序的首页,
你那边可以是你正在开发小程序的名称。
 {{video_pos}}
一、 出现小程序webview分享转发页面不存在的原因
主要是你直接在
小程序分享接口 onShareAppMessage() 的 path 中,
使用了你网页的 url,
其实 path 应该是一个小程序页面路径。
二、 微信小程序web-view转发页面不存在解决的办法
你可以按照下面的流程操作
2-1) onShareAppMessage 中获取你当前页面的 url
然后把 url 放到 path中去
2-2) 在小程序页面的onLoad() 中获取你网页的 url
2-3) 把 url 传递到 wxml 进行渲染
{{video_pos}}
一、 出现小程序webview分享转发页面不存在的原因
主要是你直接在
小程序分享接口 onShareAppMessage() 的 path 中,
使用了你网页的 url,
其实 path 应该是一个小程序页面路径。
二、 微信小程序web-view转发页面不存在解决的办法
你可以按照下面的流程操作
2-1) onShareAppMessage 中获取你当前页面的 url
然后把 url 放到 path中去
2-2) 在小程序页面的onLoad() 中获取你网页的 url
2-3) 把 url 传递到 wxml 进行渲染
 {{video_pos}}
一、 出现小程序webview分享转发页面不存在的原因
主要是你直接在
小程序分享接口 onShareAppMessage() 的 path 中,
使用了你网页的 url,
其实 path 应该是一个小程序页面路径。
二、 微信小程序web-view转发页面不存在解决的办法
你可以按照下面的流程操作
2-1) onShareAppMessage 中获取你当前页面的 url
然后把 url 放到 path中去
2-2) 在小程序页面的onLoad() 中获取你网页的 url
2-3) 把 url 传递到 wxml 进行渲染
{{video_pos}}
一、 出现小程序webview分享转发页面不存在的原因
主要是你直接在
小程序分享接口 onShareAppMessage() 的 path 中,
使用了你网页的 url,
其实 path 应该是一个小程序页面路径。
二、 微信小程序web-view转发页面不存在解决的办法
你可以按照下面的流程操作
2-1) onShareAppMessage 中获取你当前页面的 url
然后把 url 放到 path中去
2-2) 在小程序页面的onLoad() 中获取你网页的 url
2-3) 把 url 传递到 wxml 进行渲染
温馨提醒
在整个微信web-view开发使用过程中, 你可能会遇到下面的难题: 2-1) 怎么设置webview业务域名 2-2) 在webview中打开h5页面 2-3) web-view中怎么使用JSSDK 1.3.2 2-4) webview调用微信扫一扫 2-5) web-view跳转到小程序页面 2-6) 小程序web-view与h5页面传值 2-7) web-view怎么实现微信支付 2-8) web-view动态获取src网址 2-9) web-view打开别人的网页 … 可以观看子恒老师的《微信web-view高级用法》系列视频, 了解实现过程和下载微信web-view相关源代码 设置web-view的业务域名——小程序web-view高级用法1 小程序使用web-view打开h5网页——小程序web-view高级用法2 微信web-view高级用法介绍——小程序web-view高级用法3 小程序web-view JSSDK配置文件说明——小程序web-view高级用法4 web-view的h5页面设置jssdk选项——小程序web-view高级用法5 小程序web-view打开网页demo实例——小程序web-view高级用法6 微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7 web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8 h5网页跳转到微信小程序——小程序web-view高级用法9 wev view h5页面传递参数给小程序——小程序web-view高级用法10 webview调用微信支付——小程序web-view高级用法11 webview实现支付后的业务逻辑处理——小程序web-view高级用法12 微信web-view动态显示h5网页——小程序web-view高级用法13 微信webview分享h5网页——小程序web-view高级用法14 微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15 微信web-view显示第三方网页——小程序web-view高级用法16 小程序web-view中可以使用哪些微信支付方式——小程序web-view高级用法17 小程序webview是使用哪个 环境的cookie——小程序web-view高级用法18 微信webview中获取到的openid与小程序获取的openid一样吗——小程序web-view高级用法19 小程序web-view中调起微信支付——小程序web-view高级用法20 小程序web-view分享出错,该页面不存在,你可以进入xxx首页获取更多服务——小程序web-view高级用法21声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序webview分享页面不存在,微信小程序web-view转发页面不存在,onShareAppMessage分享失败链接:https://www.qinziheng.com/details/6660/
小程序webview分享页面不存在,微信小程序web-view转发页面不存在,onShareAppMessage分享失败相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号