这篇文章小编就为大家带来一篇分析小程序webview分享,小程序web-view分享失败,提示‘页面不存在’。小编觉得挺不错的,现在就分享给大家,如果你在找微信webview,小程序webview,webview分享,也可以做个参照。一起跟随小编过来看看吧。
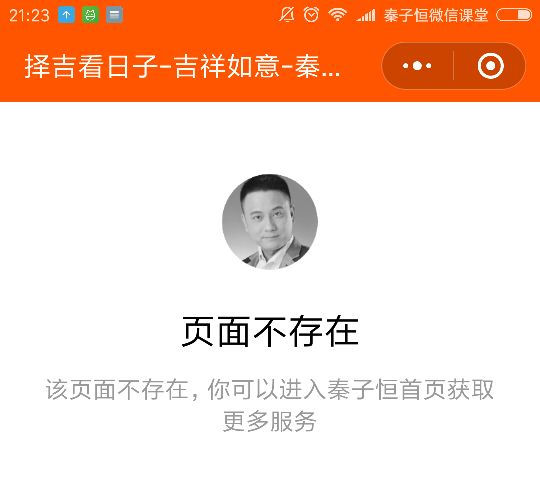
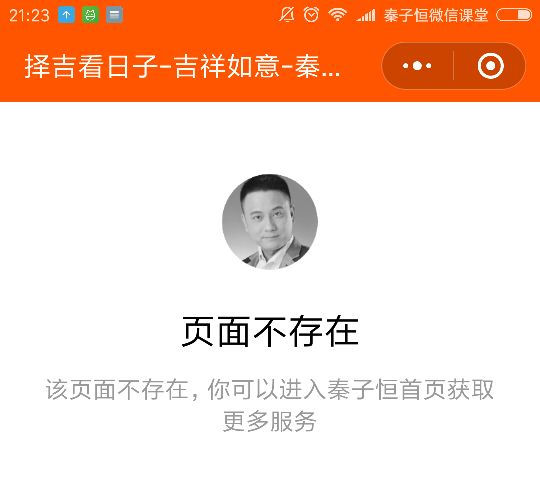
小程序webview分享,小程序web-view分享失败,提示‘页面不存在’
作者:微信小程序培训师 发布时间:2018-05-08
小程序的web-view功能很强大,
通过它可以把你的html5网页,
加载到小程序里。
除此之外,
还能够让用户把你的h5页面,
分享给用户的好友,
或者微信群里,
对小程序的宣传推广,
有非常好的效果。
下面子恒老师来聊一聊这个方面的内容…
一、 实现小程序webview分享功能
使用下面的方式:
 {{video_pos}}
小程序分享时,
path 路径只能是小程序路径,
而不能是网页 url,
所以需要把 url 转换到 path 中去,
这样才能实现小程序web-view分享功能。
{{video_pos}}
小程序分享时,
path 路径只能是小程序路径,
而不能是网页 url,
所以需要把 url 转换到 path 中去,
这样才能实现小程序web-view分享功能。
onShareAppMessage: function (res) {
webViewUrl = res.webViewUrl; // 当前网页的 url
return {
title: '小程序web-view分享',
path: path,
success: function(res) {
// 转发成功
},
fail: function(res) {
// 转发失败
}
}
} {{video_pos}}
小程序分享时,
path 路径只能是小程序路径,
而不能是网页 url,
所以需要把 url 转换到 path 中去,
这样才能实现小程序web-view分享功能。
{{video_pos}}
小程序分享时,
path 路径只能是小程序路径,
而不能是网页 url,
所以需要把 url 转换到 path 中去,
这样才能实现小程序web-view分享功能。
三、 温馨提醒
在整个微信web-view开发使用过程中, 你可能会遇到下面的难题: 2-1) 怎么设置webview业务域名 2-2) 在webview中打开h5页面 2-3) web-view中怎么使用JSSDK 1.3.2 2-4) webview调用微信扫一扫 2-5) web-view跳转到小程序页面 2-6) 小程序web-view与h5页面传值 2-7) web-view怎么实现微信支付 2-8) web-view动态获取src网址 2-9) web-view打开别人的网页 … 可以观看子恒老师的《微信web-view高级用法》系列视频, 了解实现过程和下载微信web-view相关源代码 设置web-view的业务域名——小程序web-view高级用法1 小程序使用web-view打开h5网页——小程序web-view高级用法2 微信web-view高级用法介绍——小程序web-view高级用法3 小程序web-view JSSDK配置文件说明——小程序web-view高级用法4 web-view的h5页面设置jssdk选项——小程序web-view高级用法5 小程序web-view打开网页demo实例——小程序web-view高级用法6 微信web-view用wx.getNetworkType获取网络状态——小程序web-view高级用法7 web-view调用wx.scanQRCode微信扫一扫——小程序web-view高级用法8 h5网页跳转到微信小程序——小程序web-view高级用法9 wev view h5页面传递参数给小程序——小程序web-view高级用法10 webview调用微信支付——小程序web-view高级用法11 webview实现支付后的业务逻辑处理——小程序web-view高级用法12 微信web-view动态显示h5网页——小程序web-view高级用法13 微信webview分享h5网页——小程序web-view高级用法14 微信web-view优缺点,什么时候使用webview——小程序web-view高级用法15 微信web-view显示第三方网页——小程序web-view高级用法16 小程序web-view中可以使用哪些微信支付方式——小程序web-view高级用法17 小程序webview是使用哪个 环境的cookie——小程序web-view高级用法18 微信webview中获取到的openid与小程序获取的openid一样吗——小程序web-view高级用法19 小程序web-view中调起微信支付——小程序web-view高级用法20声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
小程序webview分享,小程序web-view分享失败,提示‘页面不存在’链接:https://www.qinziheng.com/details/6459/
小程序webview分享,小程序web-view分享失败,提示‘页面不存在’相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号