下面内容小编就为大家带来一篇分析layui使用ajax提交表单,layui获取表单数据,layui不用form提交数据。小编觉得挺不错的,现在就分享给大家,如果你在找layui获取表单数据,layui表单ajax提交,layui ajax提交,也可以做个借鉴。一起跟随小编过来看看吧。
layui使用ajax提交表单,layui获取表单数据,layui不用form提交数据
作者:小程序分析员 发布时间:2021-09-09
layui中不使用form原始方法提交表单,
而是使用ajax提交表单,
处理业务会方便些,
下面做一下记录:
html
 js
js
<form class="layui-form">
<div class="layui-form-item">
<button class="layui-btn" id="submit" lay-submit="" lay-filter="daqin">点击提交表单</button>
</div>
</form> js
js
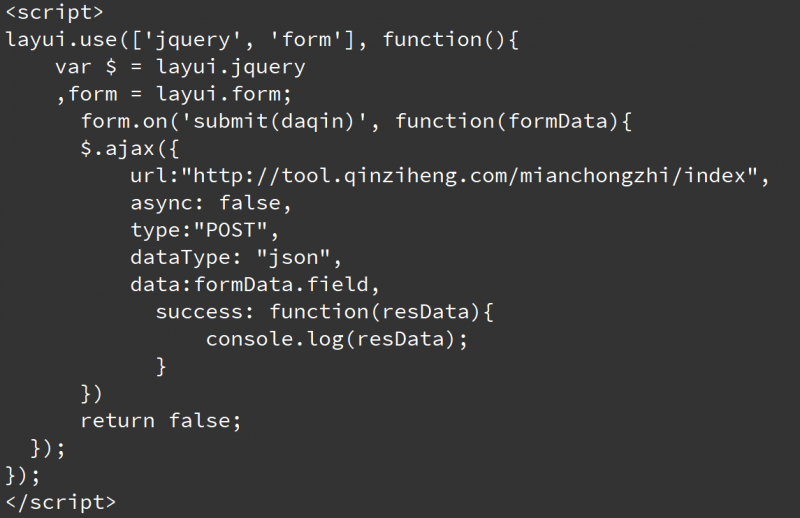
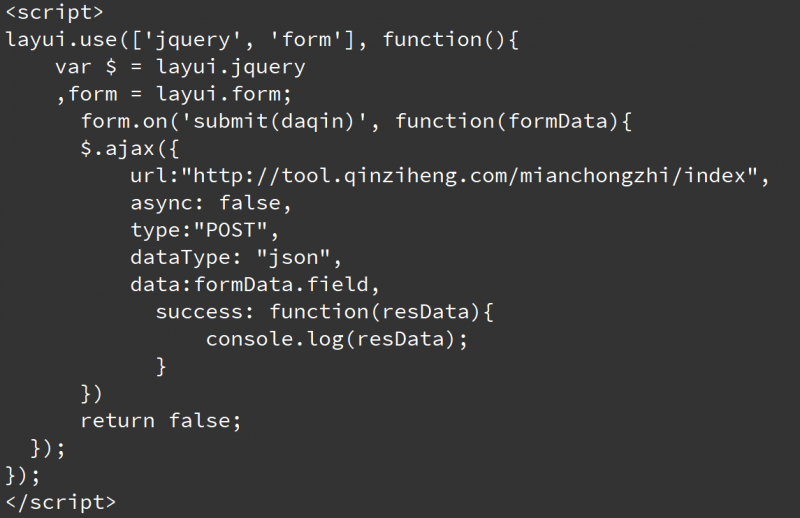
<script>
layui.use(['jquery', 'form'], function(){
var $ = layui.jquery
,form = layui.form;
form.on('submit(daqin)', function(formData){
$.ajax({
url:"http://tool.qinziheng.com/mianchongzhi/index",
type:"POST",
dataType: "json",
data:formData.field,
success: function(resData){
console.log(resData);
}
})
return false;
});
});
</script>声明:部分文章或图片未能及时与原作者取得联系,若来源标注错误或侵犯到您的权益烦请告知QQ:2334512685,我们会及时删除。
发布:秦子恒博客,欢迎转载分享,请保留出处。
layui使用ajax提交表单,layui获取表单数据,layui不用form提交数据链接:https://www.qinziheng.com/details/9952/
layui使用ajax提交表单,layui获取表单数据,layui不用form提交数据相关文章





 桂公网安备 45030202000054号
桂公网安备 45030202000054号